Assalamualaikum Warahmatullahi Wabarakatuh.
Pada kesempatan kali ini saya akan membahas mengenai aspek hukum dan keamanan dalam dunia web, arsitektur web, serta pembuatan sebuah web/blog. Jika anda ingin mengetahui dasar/pengertian web itu sendiri, anda bisa mampir ke postingan saya sebelumnya mengenai web disini. Oke, mari kita langsung masuk ke pembahasan materi ini.
1. Aspek Hukum dan Keamanan pada Web/Internet
Internet sebagai sarana informasi memiliki asas dan tujuan dalam pemanfaatannya sebagai mana disebutkan dalam Pasal 3 Undang-Undang Nomor 11 Tahun 2008 Tentang Informasi dan Transaksi Elektronik (ITE) asasnya yaitu Pemanfaatan Teknologi Informasi dan Transaksi Elektronik dilaksanakan berdasarkan asas kepastian hukum, manfaat, kehati-hatian, itikad baik, dan kebebasan memilih teknologi atau netral teknologi.
Aspek Hukum dalam penggunaan internet terbagi menjadi :
- Aspek hak milik intelektual. Yaitu yang memberikan perlindungan hukum bagi pembuat karya. Contohnya : Hak Cipta dan Hak Paten.
- Yurisdiksi hukum dan aspek-aspek terkait. Komponen ini menganalisa dan menentukan keberlakuan hukum yang berlaku dan diterapkan di dalam dunia maya itu.
- Landasan penggunaan internet sebagai sarana untuk melakukan kebebasan berpendapat yang berhubungan dengan tanggung jawab pihak yang menyampaikan, aspek accountability, tangung jawab dalam memberikan jasa online dan penyedia jasa internet (internet provider), serta tanggung jawab hukum bagi penyedia jasa pendidikan melalui jaringan internet.
- Aspek kerahasiaan yang dijamin oleh ketentuan hukum yang berlaku di masing-masing yurisdiksi negara asal dari pihak yang mempergunakan atau memanfaatkan dunia maya sebagai bagian dari sistem atau mekanisme jasa yang mereka lakukan.
- Aspek hukum yang menjamin keamanan dari setiap pengguna dari internet.
- Ketentuan hukum yang memformulasikan aspek kepemilikan didalam internet sebagai bagian dari pada nilai investasi yang dapat dihitung sesuai dengan prinisip-prinsip keuangan atau akuntansi.
- Aspek hukum yang memberikan legalisasi atas internet sebagai bagian dari perdagangan atau bisnis usaha.
Banyak negara sudah mulai menaruh perhatian pada keamanan internet atau Internet Security dengan adanya hukum cyber atau hukum mengenai kejahatan dalam komputer. Dengan adanya hukum yang mengatur keamanan di bidang komputer ini, maka pelanggaran hukum dalam bidang ini akan berkurang. Tetapi masalah utama terletak pada orang/user yang menggunakan komputer ini.
Berikut ini adalah 5 kesalahan utama dalam sekuriti.
- Menuliskan password di kertas.
- Pemilihan password yang jelek.
- Meninggalkan komputer yang sedang digunakan begitu saja tanpa proteksi sedikit pun sehingga orang lain tinggal datang dan duduk untuk mengakses data orang tersebut.
- Membuka lampiran e-mail tanpa dilakukan pengecekan terlebih dahulu. Bisa jadi isi lampiran tersebut berupa virus komputer yang membahayakan.
- Tidak ada kebijakan sekuriti komputer di perusahaan.
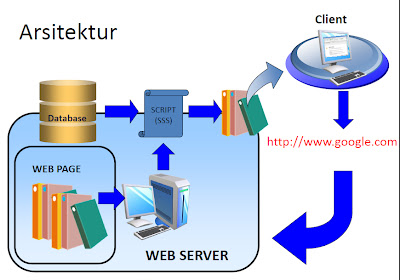
2. Arsitektur Web
Arsitektur Website adalah suatu pendekatan terhadap desain dan perencanaan situs yang, seperti arsitektur itu sendiri, melibatkan teknis, kriteria estetis dan fungsional. Seperti dalam arsitektur tradisional, fokusnya adalah benar pada pengguna dan kebutuhan pengguna. Hal ini memerlukan perhatian khusus pada konten web, rencana bisnis, kegunaan, desain interaksi, informasi dan desain arsitektur web.
Bagian-bagian dari Arsitektur Web :
- Hypertext Transfer Protocol (HTTP), adalah sebuah protokol jaringan lapisan aplikasi yang digunakan untuk sistem informasi terdistribusi, kolaboratif, dan menggunakan hipermedia.
- WWW (World Wide Web), merupakan kumpulan web server dari seluruh dunia yang berfungsi menyediakan data dan informasi untuk dapat digunakan bersama.WWW atau biasa disebut web adalah bagian yang paling menarik dari Internet.
- URL( universal resource locator), merupakan suatu konsep penamaan lokasi standar dari suatu file,direktori,computer, dan lokasi komputernya sesuai dengan metode yang digunakan.
- XML (Extensible Markup Language), merupakan bahasa web turunan dari SGML (Standart Generalized Markup Language) yang ada sebelumnya.
- JavaScript, adalah bahasa pemrograman berbasis prototipe yang berjalan disisi klien. jika kita berbicara dalam konteks web, sederhananya, kita dapat memahami JavaScript sebagai bahasa pemrograman yang berjalan di browser.
- AJAX (Asynchronous JavaScript and XML), ada intinya ajax itu merupakan gabungan beberapa teknologi yang bertujuan untuk menghindari page reload.
Terdapat halaman-halaman yang ada pada sebuah website.
- Halaman Depan, Pada umumnya, halaman depan merupakan halaman pertama yang dilihat oleh pengunjung. Halaman depan harus memberikan informasi yang jelas dan singkat kepada pengunjung mengenai apa website Anda, produk dan/atau jasa apa yang tersedia.
- Halaman Produk/Jasa, Bagian utama dari website berisi penawaran produk dan/atau jasa. Anda harus menggambarkan secara singkat dan tepat apa yang Anda tawarkan, bantu pengunjung untuk menentukan pilihan dan melakukan transaksi dengan cara yang semudah mungkin.
- Halaman Informasi, dapat terdiri dari profil pembuat website/blog, FAQ(Frequently Asked Question), testimoni, dll.
- Halaman Keanggotaan, Halaman keanggotaan merupakan bagian yang penting sekali untuk pengembangan website di masa mendatang. Dengan mengetahui siapa saja pengunjung dan perkembangan jumlah pengunjung aktif Anda bisa menganalisa hal-hal yang perlu diperbaiki, memenuhi kebutuhan-kebutuhan pengunjung dengan lebih tepat, sehingga pada akhirnya website Anda bisa terus berkembang.
- Halaman Kontak, Halaman kontak berisi cara-cara untuk menghubungi pengurus website, bisa melalui email, telepon, fax, chatting, surat, ataupun dengan cara mengisi formulir pertanyaan atau komentar secara online.
3. Langkah-Langkah Pembuatan Blog/Website
Cara Membuat Website. (klik gambar untuk memperbesar)
- Kunjungi situs penyedia Layanan pembuatan Website, disini akan saya beri contoh menggunakan situs penyedia layanan yang cukup populer di Indonesia, yaitu IDHostinger. Langsung saja kunjungihttp://www.idhostinger.com/
- Setelah terbuka, selanjutnya klik Buat Akun. Letaknya ada di pojok kanan atas, dekat form login.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 1) - Di halaman ini Anda diwajibkan mengisi. Nama, E-mail dan Password Anda. Isikan sesuai tempatnya.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 2)
Jangan lupa centang, Saya setuju dengan Ketentuan Penggunaan Layanan. - Selanjtunya, kita buka Tab Baru dan masuk ke Email kita, untu mengaktivasi Akun kita. Nanti ada dua Email dari yang dikirim oleh IDHostinger, Anda lihat saja yang pertama atau yang paling bawah.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 3)
Tingal Anda klik atau salin link tersebut ke Address Bar dan klik Enter. - Disini kita akan disuruh memilih Paket Hosting yang akan kita pakai nanti untuk Membuat Website. Karena kita hanya akan Membuat Web untuk Belajar saja, maka kita Order saja yang Paket Gratis.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 4) - Kalau diatas kita sudah memesan Hostingan makan setelah itu kita akan diberi hadiah SubDomain. Untuk SubDomainnya ada banyak pilihan, silahkan Anda pilih yang paling cocok atau sesuai dengan selera Anda. Lalu klik Buat.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 5) - SubDomain + Hosting Anda akan dibuat, jadi tunggu hingga muncul pemeberitahuan 'Akun telah dibuat 100%' di pojok kanan bawah.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 6)
Selanjutnya, silahkan Anda klik Lihat Hasil. - Dari sini kita sudah berhasil membuat akun untuk membuat Websitenya, namun kita belum memesan Hosting + SubDomain atau dengan kata lain suah berhasi Mendaftar / Membuat Website. Namun kita harus melanjutkan untuk mengisi website kita dengan Artikel atau File. Caranya dengan mengklik tombol Kelola.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 7) - Maka Anda akan dibawa ke Cpanel (Control Panel). Disinilah tempat Anda mengatur segala sesuatu yang berkaitan dengan website Anda. Mulai dari :
- -Menambah Subdomain
- -Parkir Domain
- -Impor Website
- -Impor Database
- -Mengatur Halaman Error
Refrensi :
- Supono. 2006. Pemrograman Web dengan Javascript. Yrama Widya. Bandung.
- Cara Membuat Website Sederhana Untuk Pemula Dalam 5 Menit. (http://berguruseo.blogspot.com/2013/12/cara-membuat-website-sederhana-untuk.html) diakses 18 April 2015.
- Stiawan Deris. 2005. Sistem Keamanan Komputer. PT Elex Media Komputindo. Jakarta. (e-book).
- Permana, Raka. (2013). Aspek Hukum dan Etika Internet.
- Noor, Rija. (2013). Arsitektur Website. (http://innodious.blogspot.com/2013/03/arsitektur-website.html) diakses 18 April 2015.
(http://rakhapermanasblog.blogspot.com/2013/05/aspek-hukum-dan-etika-internet.html) diakses 18 April 2015.